This Item Ships For Free!
React element command outlet
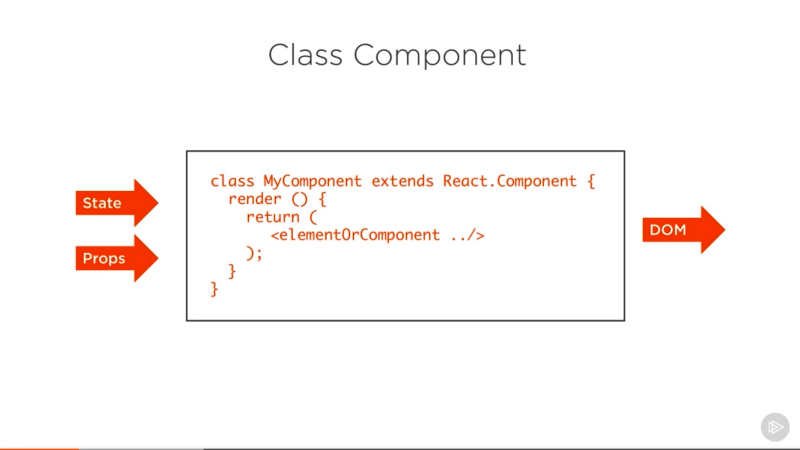
React element command outlet, How to write your first React.js component outlet
4.52
React element command outlet
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
javascript React Native how to inspect the UI elements outlet, React.createElement React with Symfony SymfonyCasts outlet, Command Shadow Panda outlet, Step by Step Design Generate Dynamic Component React JS by outlet, How to Write Test Cases for React Components With Jest and Enzyme outlet, How to build a tab component in React LogRocket Blog outlet, React.js Basics The DOM Components and Declarative Views Explained outlet, Quick Fix command for missing React component imports does not outlet, React Components GeeksforGeeks outlet, How to Build a Basic Custom Button Component in React TypeScript outlet, React IntelliJ IDEA Documentation outlet, Testing React Number Format Component Example Better world by outlet, Generate React component using Command Line Interface CLI GRC outlet, 5 Essential VSCode Extensions for React Developers outlet, Theming and Theme Switching with React and styled components CSS outlet, React create react app javatpoint outlet, props of React element Hello. This type is incompatible with props outlet, reactjs Built in snippet not working in VS Code for React outlet, Simple React Snippets Visual Studio Marketplace outlet, Fullstack part1 Introduction to React outlet, React Console Log Captures console.log s into a React Component outlet, GitHub albingroen react cmdk A fast accessible and pretty outlet, How to autogenerate files for React component from command line outlet, javascript React Dynamic Image loading using props Stack outlet, 3 Ways to Create React Components with Bit DEV Community outlet, Keyboard Shortcuts React in VS Code DEV Community outlet, How to write your first React.js component outlet, React.js Basics The DOM Components and Declarative Views Explained outlet, How To Create React Elements with JSX DigitalOcean outlet, How to see your React state props in the browser outlet, React JSX in Depth GeeksforGeeks outlet, Creating Multiple React or React Native Components in One Command outlet, GitHub asabaylus react command palette An accessible browser outlet, React Interview Question What gets rendered in the browser a outlet, Create React Components from The Command Line with Agrippa by outlet, Product Info: React element command outlet.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7441688